drawio使用指南
使用方式
浏览器在线使用:draw.io
安装包/绿色安装包离线使用:https://github.com/jgraph/drawio-desktop/releases
蓝奏云转存:https://xdd1997.lanzoub.com/ikkyh1a8w2ti(不是最新版本)
使用指南
连接方式
视频教程:https://www.bilibili.com/video/BV1i24y1C7fU 从 05 分 24 秒开始
框选图形,会发现有些连接点是绿色,有些连接点是蓝色。
- 绿色连接时,移动方框连接点的位置是锁死的,不能自动更改连接位置
- 蓝色连接是,移动方框连接点的位置会发生变化(可自动选择上下左右边的中点)

如何获得绿色连接点/蓝色连接点?
- 从方框绿色点拉出的线,连接线
左端是<font style="background-color:#74B602;">绿色</font> - 从方框蓝色箭头点拉出的线,连接线
左端是<font style="background-color:#81BBF8;">蓝色</font> - 终点放到方框的绿色点上,连接线
右端是<font style="background-color:#8CCF17;">绿色</font> - 终点放到方框出现蓝色阴影时,连接线
右端是<font style="background-color:#81BBF8;">蓝色</font>

如何获得高清图片
方法 1
- 导出 PDF
- 打开 PDF—缩放到合适位置—截图
方法 2
导出 SVG 矢量图
方法 3
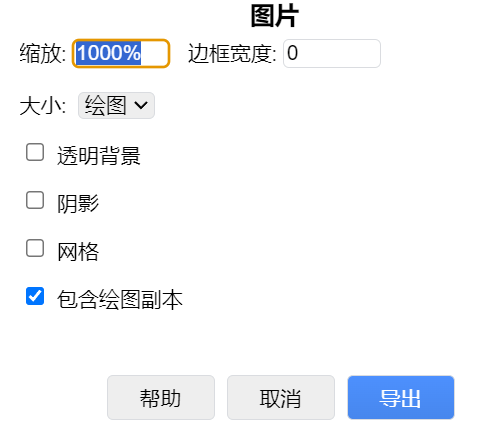
- 文件—导出—PNG—缩放
1000%

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 有限元分析与编程!
评论


